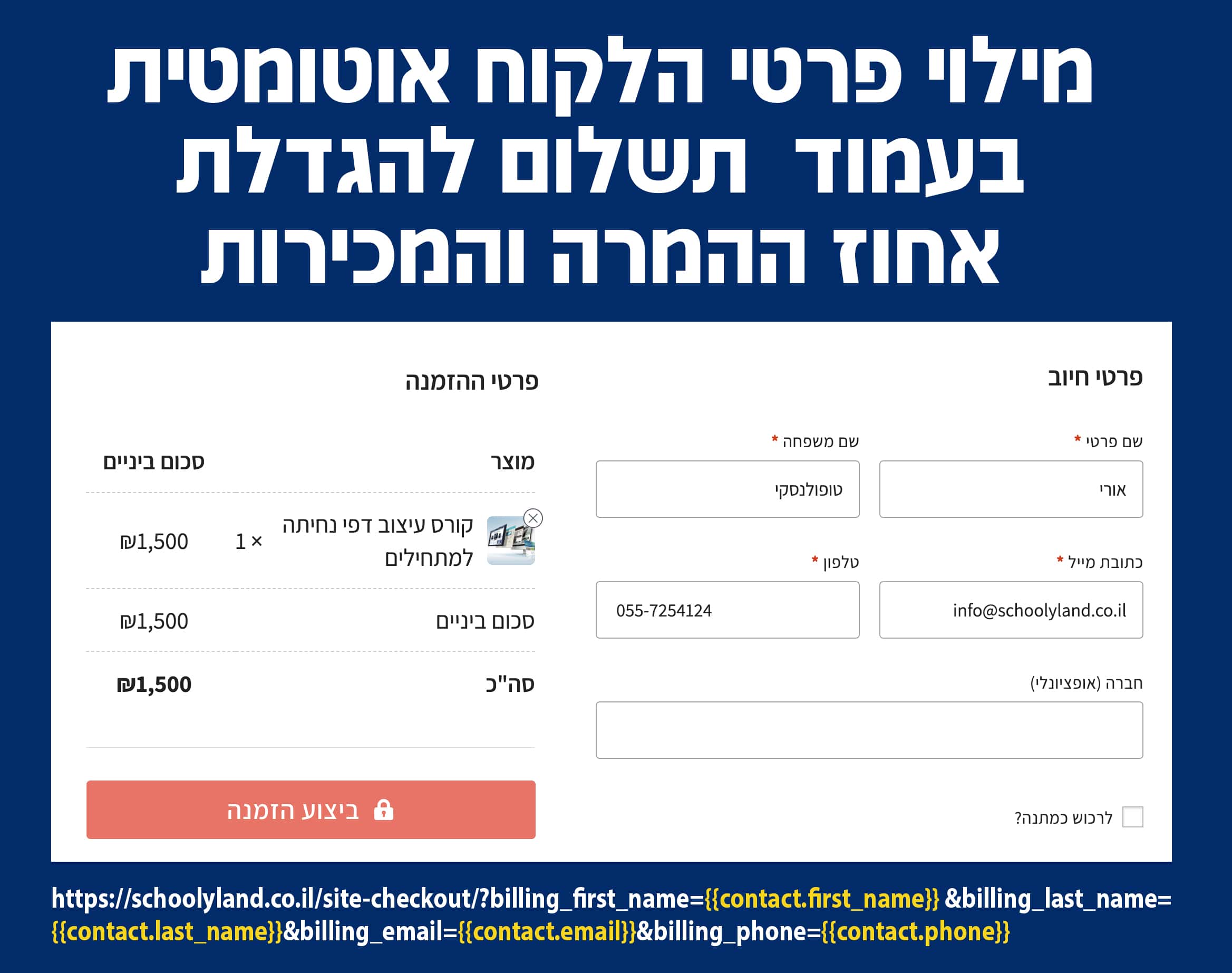
ניתן לשתול את פרטי הלקוח בצורה אוטומטית ישירות בעמוד התשלום וכך לקצר עבור הלקוח את תהליך הרכישה מה שיוביל לחווית רכישה מהירה ואישית יותר והגדלת הסיכויים להשלמת ההזמנה.

כדי לשתול את פרטי הלקוח בעמוד התשלום בצורה אוטומטית, נדרש להכניס את הפרטים שלו ישירות בכתובת ה URL של עמוד התשלום.
במדריך זה נסביר אין ליצור את אותם כתובות URL הכוללים את פרטי הלקוח עבור מיילים שנשלחים ממערכת הדיוור ועבור עמודי נחיתה אחרי שלב שליחת הטופס.
חשוב לציין שנדרש לעבוד עם עמוד התשלום של CartFlows (קיים באתרי סקולילנד) המאפשר לשתול את פרטי הלקוח ישירות בשדות של עמוד התשלום ע״י פרמטרים מתוך ה URL.
יצירת קישור רכישה עם פרטי הלקוח במערכת דיוור
הסבר זה מיועד למערכת הדיוור של FluentCRM המגיע עם אתרי סקולילנד, אבל יתאים לכל מערכת דיוור המאפשרת שימוש בנתונים דינמיים של הלקוח במיילים.
שלב 1-
אתם צריכים את כתובת עמוד הסליקה שבאתר שלכם, לדוגמא:
https://schoolyland-demo.com/checkout/
שלב 2-
להוסיף לכתובת את הקוד הבא ?add-to-cart= עם מספר ה id של המוצר הרצוי, לדוגמא:
https://schoolyland-demo.com/checkout/?add-to-cart=28387
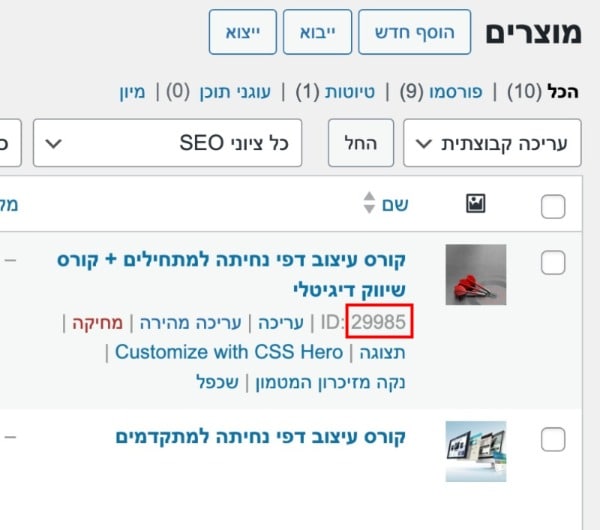
כדי למצוא את מספר ה id של המוצר יש ללכת ללוח הבקרה באתר שלכם> מוצרים> כל המוצרים ואז לעבור עם העכבר מעל המוצר הרצוי עד שיופיע מספר ה id שלו.

שלב 3-
להוסיף לכתובת את שדות הטופס ופרטי הלקוח, לדוגמא:
https://schoolyland-demo.com/checkout/?add-to-cart=28387&billing_first_name=שם פרטי&billing_last_name=שם משפחה&billing_email=אימייל&billing_phone=טלפון
מצורף כל שדות הטופס האפשריים:
- billing_email
- billing_first_name
- billing_last_name
- billing_phone
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_company
לפני כל שדה יש להוסיף & בהתחלה ו = בסוף עם הנתון שיש לשתול באותו שדה, לדוגמא:
&billing_first_name=שם פרטי
&billing_last_name=שם משפחה
שלב 4-
כדי שכל לקוח יקבל קישור עם הפרטים שלו, יש להכניס את השדות הדינמיים של מערכת הדיוור שלכם, לדוגמא:
https://schoolyland-demo.com/checkout/?add-to-cart=28387&billing_first_name={{contact.first_name}}&billing_last_name={{contact.last_name}}&billing_email={{contact.email}}&billing_phone={{contact.phone}}
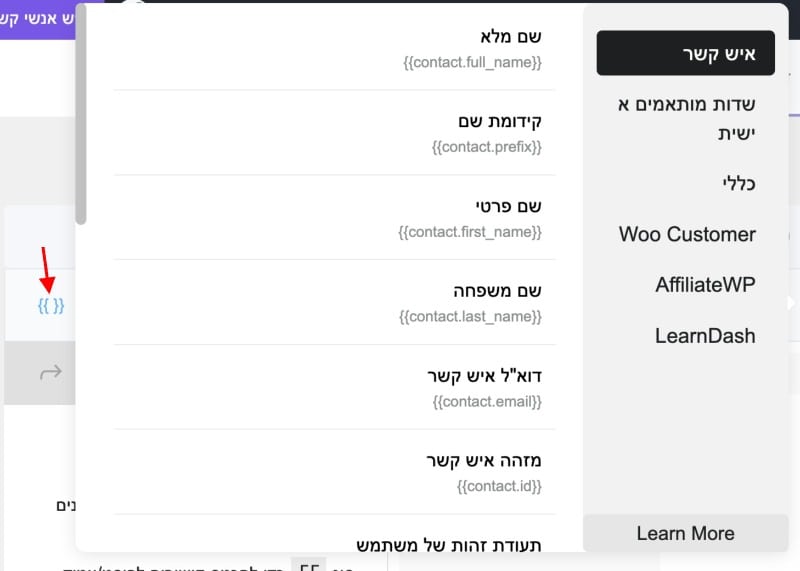
במערכת הדיוור של FluentCRM המגיע עם אתרי סקולילנד, ניתן למצוא את כל השדות הדינמיים כאשר לוחצים על {{ }} שנמצא בצד שמאל של המסך בעת עריכה של מייל.

את הקישור יש להכניס לכפתור רכישה בדיוור עצמו.
אחרי שסיימתם פעם אחת לבנות את הקישור תוכלו להשתמש בו עבור כל רכישה אחרת, כל מה שיהיה צריך לעשות זה לשנות את מספר ה id של המוצר.
https://schoolyland-demo.com/checkout/?add-to-cart=28387&billing_first_name={{contact.first_name}}&billing_last_name={{contact.last_name}}&billing_email={{contact.email}}&billing_phone={{contact.phone}}
יצירת קישור רכישה עם פרטי הלקוח בעמוד נחיתה
הסבר זה מיועד לבונה הדפים של אלמנטור (Elementor Pro) המגיע עם אתרי סקולילנד, אבל יתאים לכל בונה דפים המאפשר שימוש בנתוני הטופס שבעמוד.
יש לבצע את שלבים 1-3 בתחילת מדריך זה.
שלב 4-
כדי שכל לקוח יקבל קישור עם הפרטים שלו, יש להכניס את השדות של הטופס שהלקוח הזין, לדוגמא:
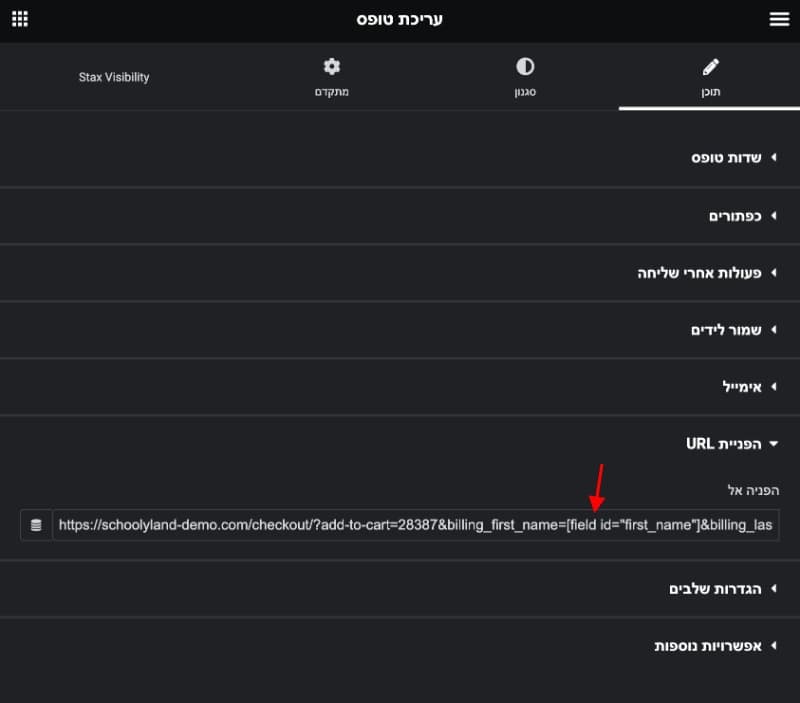
https://schoolyland-demo.com/checkout/?add-to-cart=28387&billing_first_name=[field id=”first_name”]&billing_last_name=[field id=”last_name”]&billing_email=[field id=”email”]&billing_phone=[field id=”phone”]
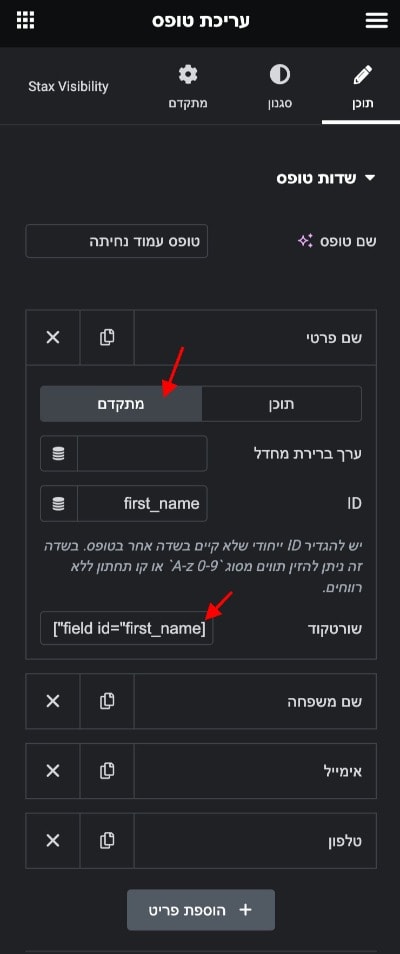
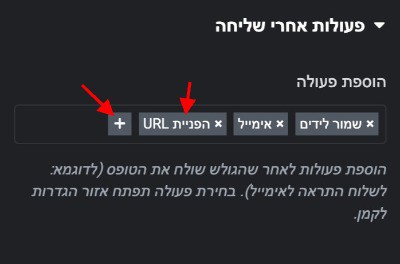
כדי להשתמש בנתונים שהלקוח הזין בטופס, יש ללחוץ על ״מתקדם״ בשדה הרצוי ושם להעתיק את השורטקוד של אותו שדה.
ניתן לשנות את ה id של כל שדה כדי שיהיה ברור יותר מה המידע שהולך להתקבל מכל שורטקוד.

אחרי שסיימתם לבנות את הקישור, יש להוסיף ב״פעולות אחרי שליחה״ הפניית URL ושם להכניס את הקישור הכולל את כל השורטקודים של השדות.


2 מחשבות על “מילוי פרטי הלקוח אוטומטית בעמוד תשלום”
תודה רבה על המדריך. שימושי מאוד!
יש אפשרות להעביר את הפרטים האלו כשעוברים בין כמה דפים?
למשל אם אני שולח במייל קישור לדף נחיתה, ומדף הנחיתה מגיעים לקופה.
היי איתי,
העברת נתונים בין כמה דפים זה משהו קצת מורכב ומצריך תוסף utm שנחשב יחסית יקר ולכן פחות מומלץ לעבוד בשיטה הזאת.
יחד עם זאת, יש דרכים בכל זאת לעשות את זה, כמו ליצור טופס בעמוד נחיתה (שדות יכולים להיות גלויים או מוסתרים) ולשתול את כל הפרטים של הלקוח מראש בטופס ככה שעם שליחת הטופס לעמוד התשלום כל הפרטים יעברו בלי בעיה.
אנחנו בקרוב נפרסם הדרכה עבור מילוי אוטומטי של טפסים ככה שתוכל לעשות מה שציינת.