אחד הגורמים המרכזיים לאיטיות באתרים ודפי נחיתה, זה תמונות שלא עברו אופטימיזציית תמונות בכלל.
תמונות כאלה שוקלות הרבה ומצריכות זמן טעינה ממושך אשר מוביל לאיטיות באתר.
במידה ואתם מעלים את התמונות כמו שהם מבלי לבצע בהם התאמה לממדים הרצויים והפחתת המשקל שלהם, האתר שלכם עשוי לעבוד לאט משמעותית, לכם וללקוחות שלכם.
אופטימיזציה של תמונות היא חיונית לביצועים מהירים עבור אתרים ודפי נחיתה.
תמונות גדולות וכבדות יכולות להאט באופן דרסטי את זמני הטעינה של עמודי האתר שלכם, מה שיכול להוביל לשיעורי נטישה גבוהים יותר ומעורבות נמוכה יותר.
כך תוכלו לדאוג שהתמונות שלכם ישקלו מעט ויטענו במהירות באתר שלכם-
1. המירו את התמונות שלכם לפורמט WebP:
למי שלא מכיר, WebP הוא פורמט תמונה מודרני שפותח ע״י גוגל המספק דחיסת משקל משמעותית ללא אובדן איכות, מה שגורם לדפי אינטרנט להיטען מהר יותר.
תמונות WebP הן בדרך כלל קטנות יותר בגודל הקובץ בהשוואה למקבילותיהן ב-JPEG וב-PNG, תוך שמירה על איכות דומה ובכך משפרות את ביצועי האתר באופן משמעותי.
עם זאת, חשוב לציין שתמונות WebP יכולות לפעמים להיות גדולות יותר ממקורות ה-JPG שלהן, לכן חשוב להשוות את גדלי הקבצים ולבחור את הפורמט שמציע את האיזון הטוב ביותר בין גודל ואיכות לכל מקרה ספציפי.
ניתן לחפש בגוגל JPG to WEBP או PNG to WEBP כדי לבצע את ההמרה בחינם.
אתר מומלץ:
https://pixelied.com/convert/jpg-converter/jpg-to-webp
ניתן לשנות את פורמט התמונה הקיים בלחיצה על Convert.
לבעלי אתר וורדפרס, ניתן להתקין תוסף המבצע את פעולת האופטימיזציה בצורה אוטומטית כמו ShortPixel Image Optimizer או Imagify.
2. שנו את גודל התמונות שלכם:
העלו תמונות בגודל הנכון עבור המקום המיועד להן באתר שלכם.
שימוש בתמונות גדולות מהנדרש יגדיל ללא צורך את זמני הטעינה.
אני נתקל לא מעט באתרים שמציגים תמונות ענקיות, לדוגמא 2500 פיקסלים לרוחב כאשר בפועל התמונה מוצגת בעמוד ברוחב 600 פיקסלים בלבד מה שסתם גורם לתמונה לשקול הרבה שלא לצורך.
במידה וקיימים בעמוד הרבה תמונות כאלה במידות לא נכונות, העמוד צפוי להיטען בצורה איטית בגלל המשקל הרב של אותם קבצים.
שימו לב שמומלץ להשתמש בתמונות במידות שונות למובייל בהם לא נדרש רוחב גדול כמו במחשב.
ניתן לשנות גודל תמונות בתוכנות עריכה או לחפש בגוגל Resize Image.
אתר מומלץ:
https://imageresizer.com/
מומלץ לבצע את התאמת הגודל הרצוי לפני ביצוע המרה של התמונה לפורמט WebP או ביצוע דחיסה של התמונה.
3. בצעו דחיסה של התמונות שלכם:
השתמשו בכלים כדי לדחוס את התמונות שלכם מבלי לאבד איכות.
זה מקטין את המשקל שלהם לרוב בצורה משמעותית, מה שמאפשר טעינה מהירה יותר שלהם.
אתר מומלץ:
https://tinypng.com/
מומלץ לבצע את הדחיסה כשלב אחרון אחרי שינוי גודל התמונה וביצוע המרה של התמונה לפורמט WebP.
קווי מנחה למשקלים רצויים-
תמונה גדולה: עד 200 ק״ב.
תמונה בינונית/קטנה: עד 100 ק״ב.
לבעלי אתר וורדפרס, ניתן להתקין תוסף המבצע את פעולת האופטימיזציה בצורה אוטומטית כמו ShortPixel Image Optimizer או Imagify.
4. השתמשו בטעינה עצלה:
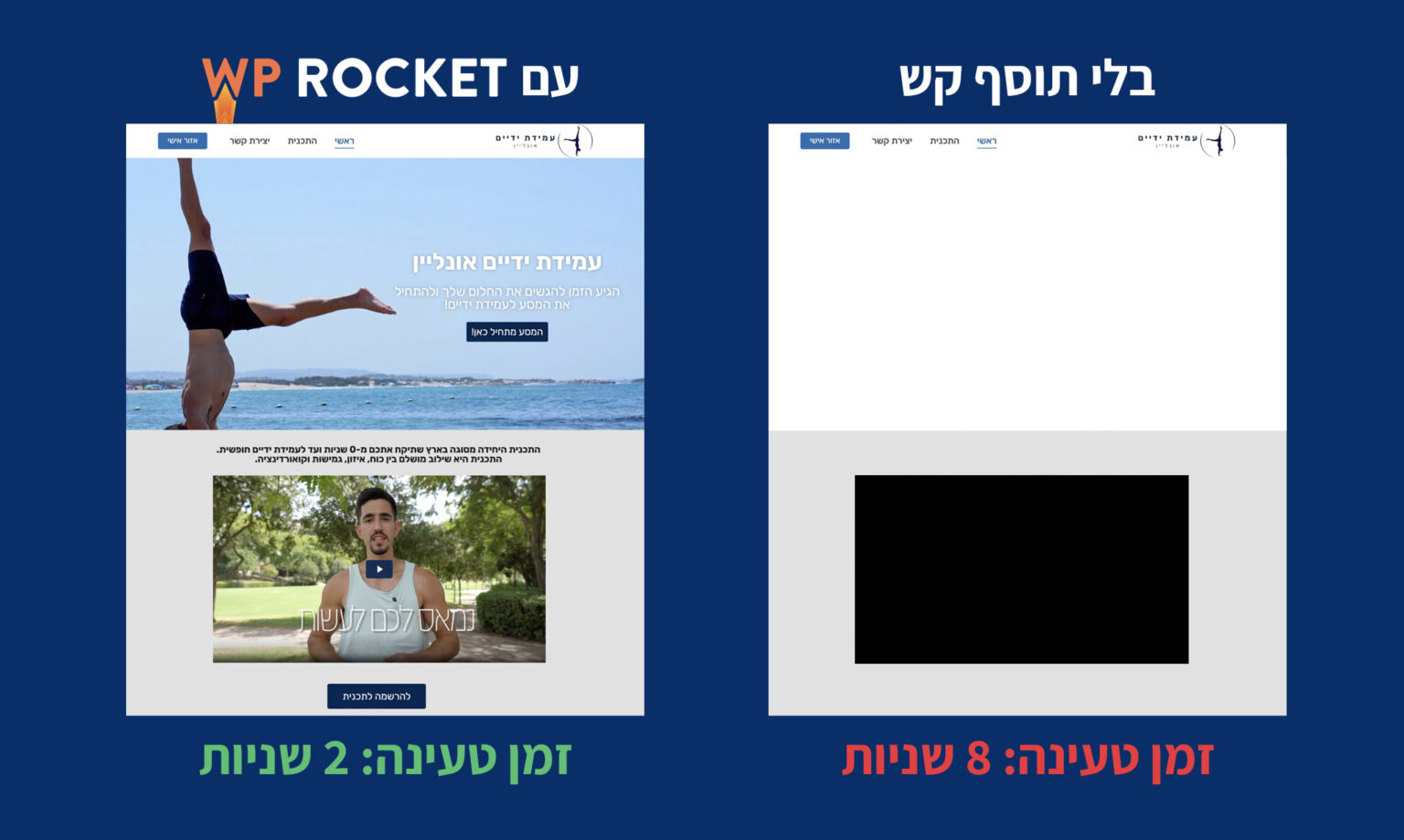
טעינה עצלה דוחה את טעינת התמונות עד שיופיעו במסך בפועל (לרוב בעת גלילה לאזור בו הם מופיעים), מה שמאיץ את זמן טעינת העמוד.
ניתן להשתמש בפיצ׳ר זה בתוסף WP Rocket שהזכרנו בטיפ הקודם או לחילופין בתוספי אופטימיזציית התמונות במידה ונוספו לאתר הוורדפרס שלכם.