תוכן עניינים
כפי שראינו ש-Fluent Forms ו-FluentCRM עובדים מאוד יחד כדי לנהל מינויים ואנשי קשר מ- תצורה בסיסית של טפסים להצטרפות (טפסים שוטפים) ו Fluent Forms Configuration Advanced. אבל המקרה היה ששני התוספים הותקנו באותו אתר.
במדריך זה, נלמד כיצד לאסוף לידים מאתרים או דומיינים שונים ולרכז אותם בלוח המחוונים של FluentCRM שלך. אנו נאסוף לידים או נתונים מאתר Fluent Form מרוחק אחד בלבד. ניתן לפעול באותה דרך כדי לאסוף לידים מכמה טפסים שוטפים מרוחקים או שונים שתרצה.
לצורך זה, נשתמש בתכונה של שילוב Webhook של Fluent Forms ו-Fluent CRM Webhooks נכנסות.
רקע #

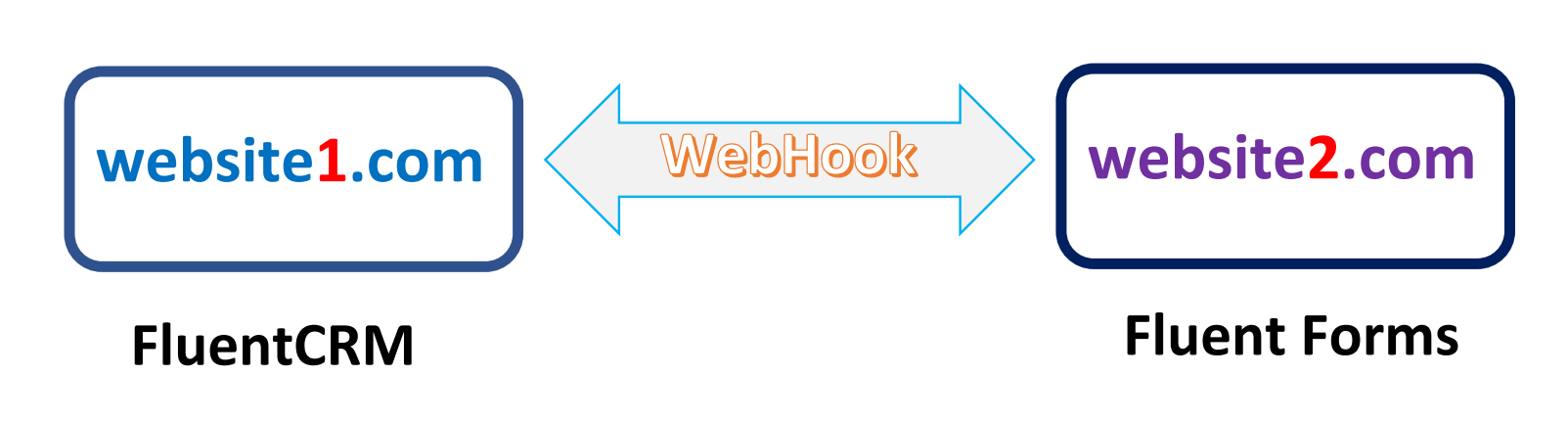
כפי שניתן לראות בתרשים שלמעלה, התקנו את FluentCRM ב-website1.com ו-Fluent Forms ב-website2.com. אנא עקוב אחר המדריך שלהלן בקפידה כדי לחבר את FluentCRM שלך ל-Fluent Forms מרוחקים.
FluentCRM #
צור Webhook נכנס #
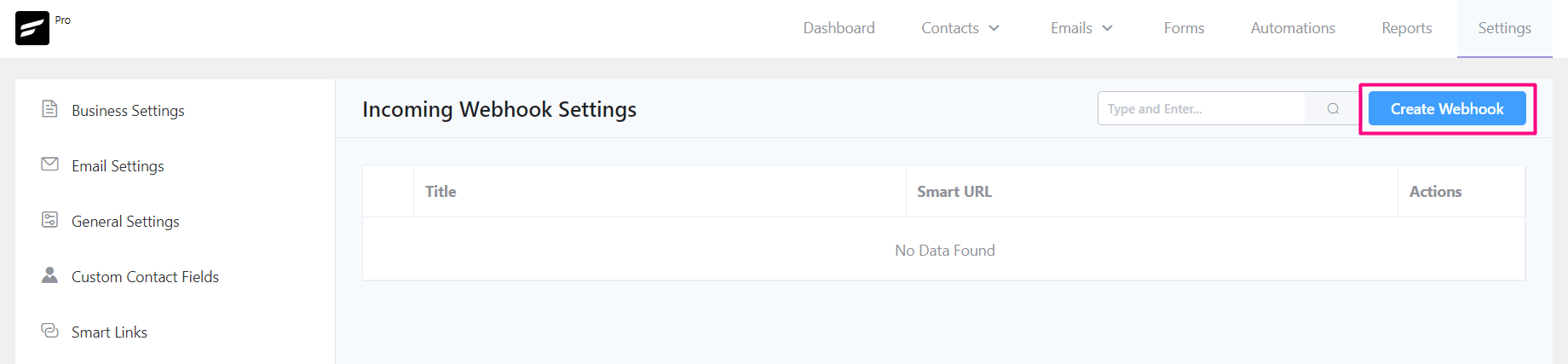
ממרכז השליטה של FluentCRM, נווט אל הגדרות הגלובליות של FluentCRM ובחר חוגים נכנסים. משם, לחץ על הלחצן צור WebHook להלן.

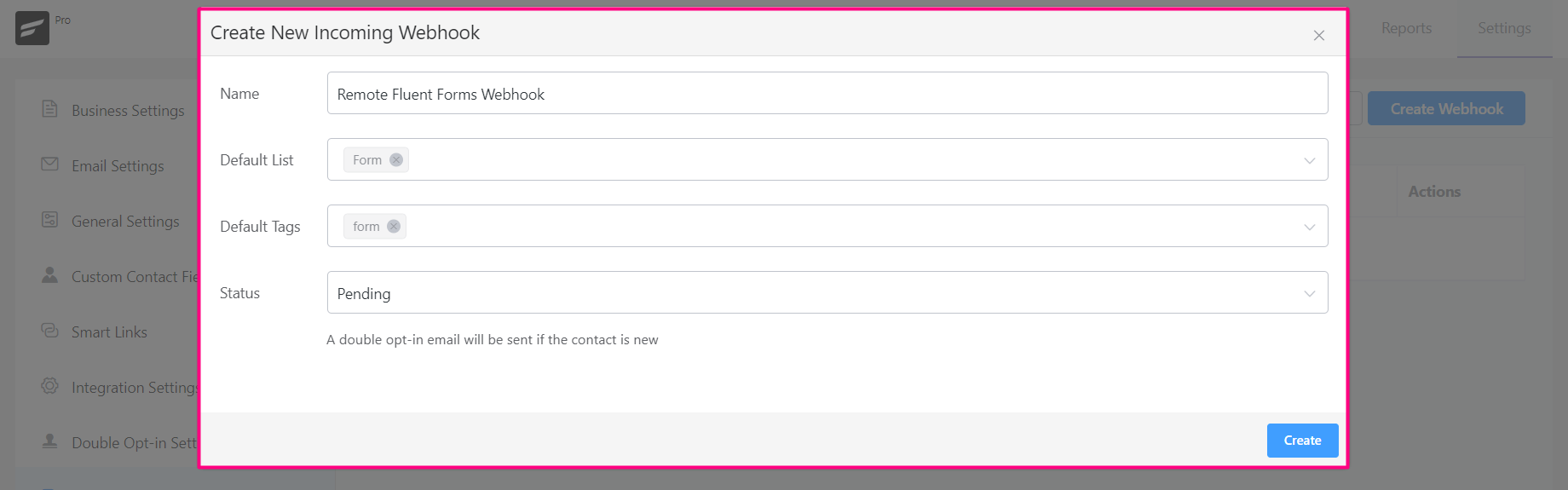
תן שם ל-webhook שלך ובחר את הרשימות והתגים שברצונך להקצות לאנשי קשר באמצעות שילוב webhook. בהתבסס על ההעדפה שלך, תוכל גם להגדיר את סטטוס אנשי קשר של FluentCRM כדי בהמתנה או כמנוי. הסטטוס הממתין ישלח אימייל לאישור הצטרפות כפולה.

*הערה: מומלץ להגדיר אישור הצטרפות לפני שליחת מיילים שיווקיים לאנשי הקשר שלך. אז אם לא השגת אישור מנוי מאנשי הקשר שלך, עליך להגדיר את סטטוס איש הקשר ל- בהמתנה כדי ש-FluentCRM תוכל לשלוח הודעת אימייל להצטרפות לאנשי הקשר שלך. התאם אישית את הגדרות ההצטרפות הכפולה אם תרצה.
לחץ על צור כדי לשמור את ה-webhook. עם יצירת ה-webhook, FluentCRM תמפה אוטומטית את שדות אנשי הקשר ותציג לך את הפרטים. תוכל גם להוסיף או לשנות את הרשימה, התגים או הסטטוס שנבחרו כאן.
מאפייני נתונים או מפתחות שדה #

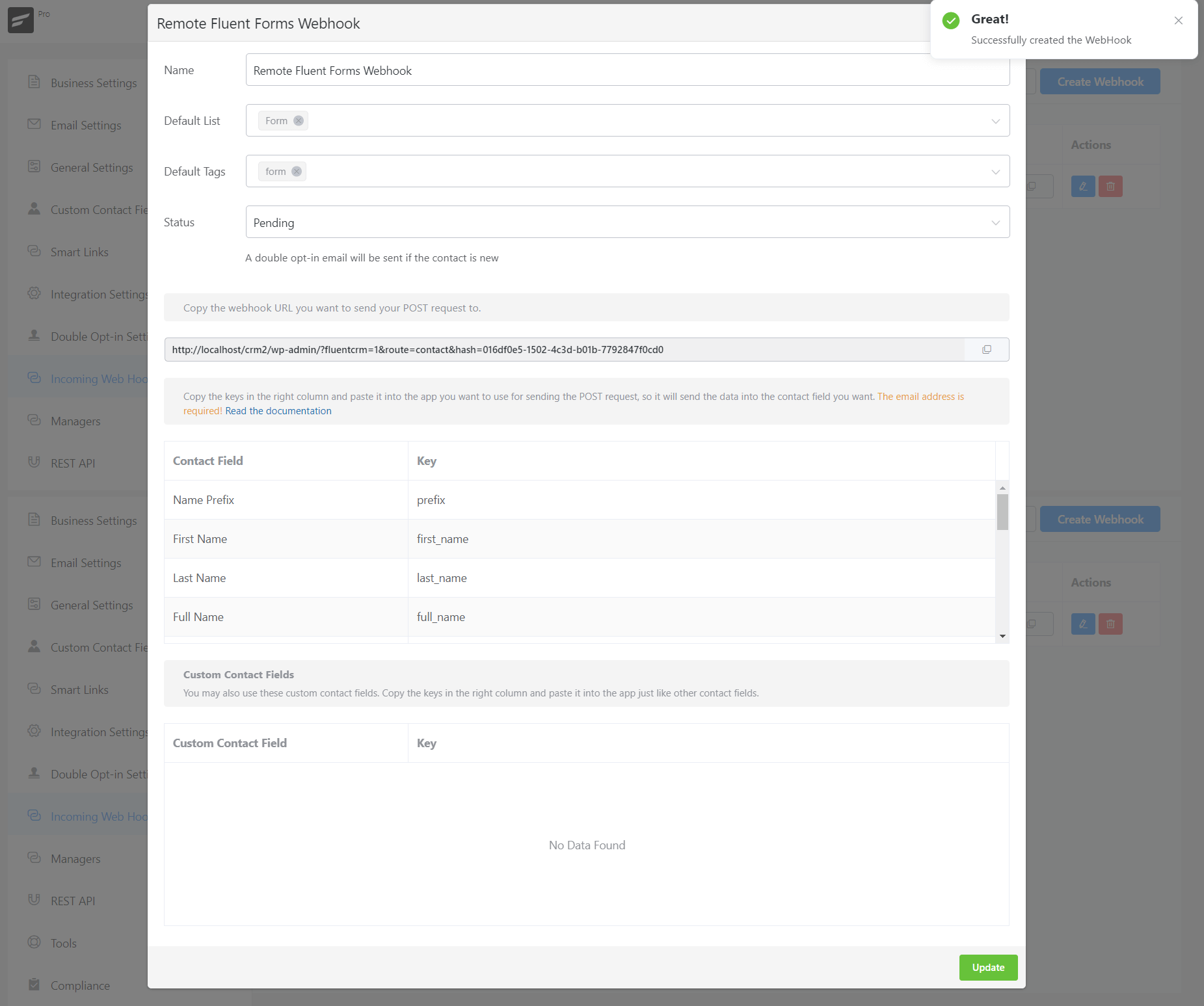
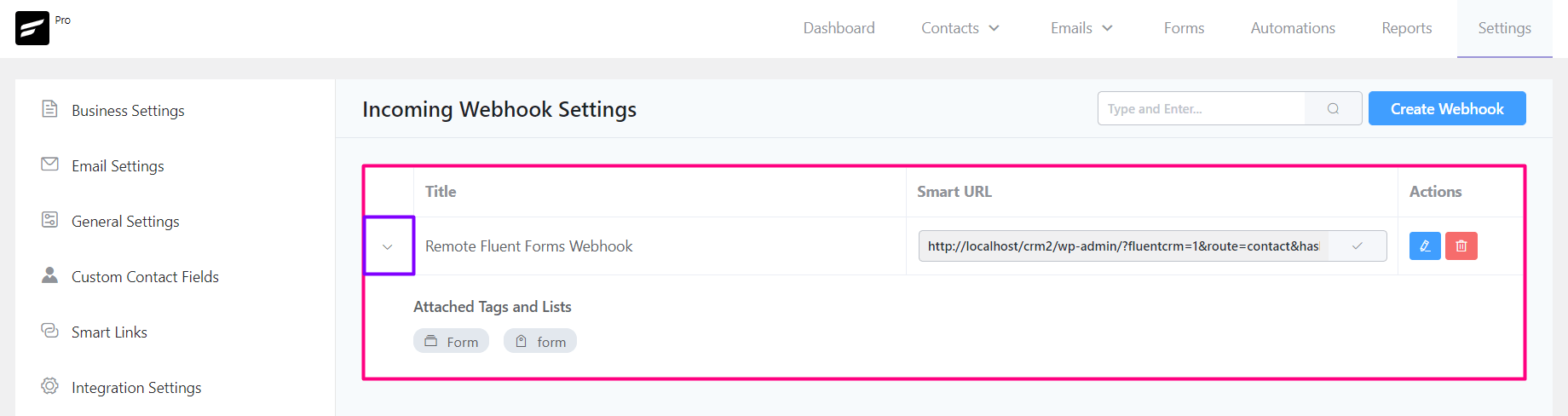
לאחר היצירה המוצלחת, תראה הודעת הצלחה בפינה השמאלית העליונה ותראה גם כתובת אתר שנוצרה לאחרונה שתשמש לשליחת נתונים ל-FluentCRM וקטע שיספק רשימה של שדות עם מפתחות. משמש למיפוי הנתונים. תוכל לבדוק אנשי קשר ב-SmartCode כדי לראות את המקשים הזמינים (להשאיר חלק {{}} בזמן השימוש ב-webhook).
סגור את החלון הקופץ כדי לקבל את כתובת האתר של בקשת ה-webhook שלך. כדי להעתיק את כתובת האתר, פשוט לחץ על כפתור ההעתקה. אם ברצונך לשנות את תצורת ה-webhook או למחוק אותה, תוכל לעשות זאת גם כאן על ידי עריכת ה-webhook.

שליחת נתונים #
עכשיו הגיע הזמן לשלוח את הנתונים מ-Fluent Forms אל FluentCRM באמצעות Webhook.
אפשר Fluent Forms Webhook #
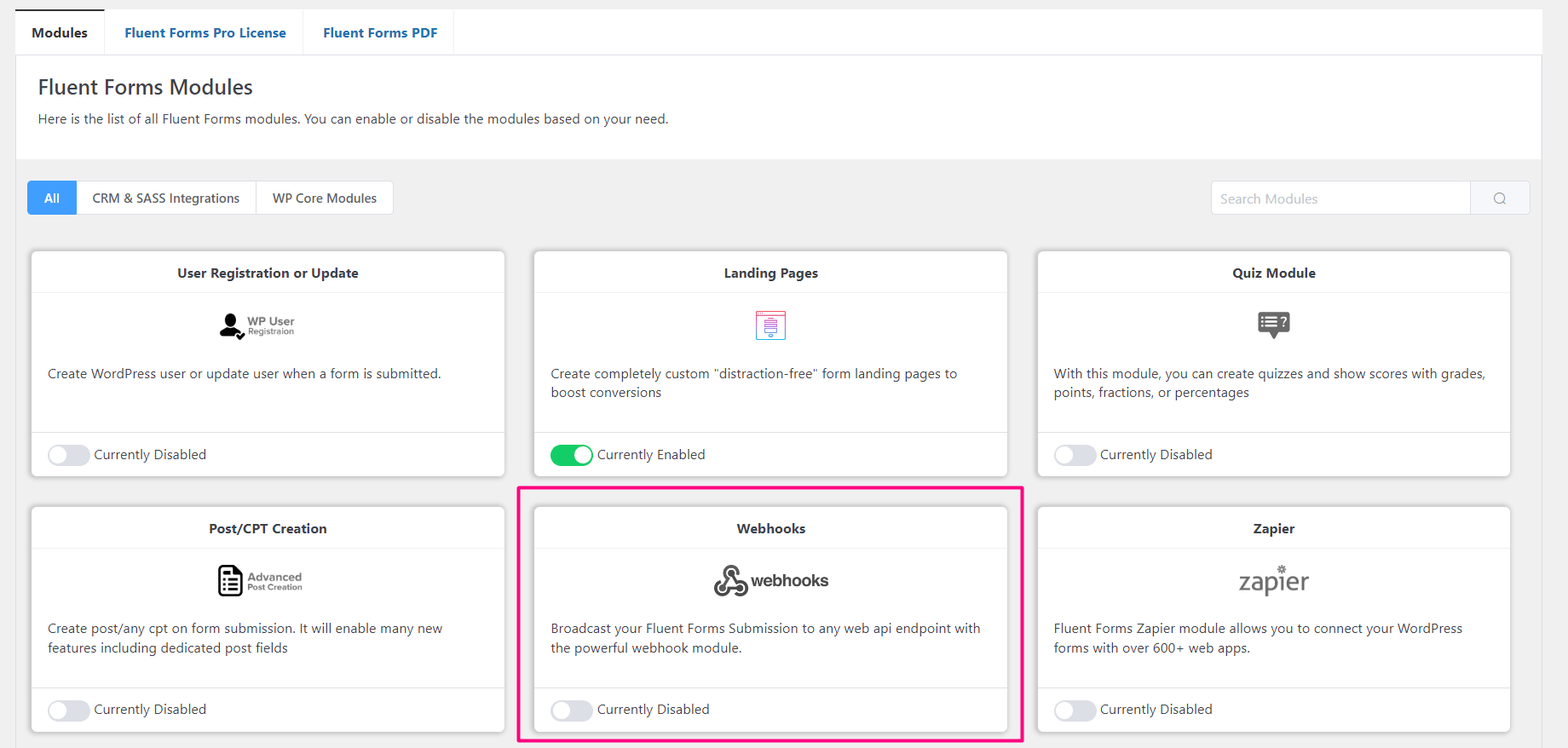
בהתחלה, הפעל את מודול ה-webhook ב- Fluent Forms. עבור אל טפסים רהוטים > אינטגרציות והפעל את המודול WebHooks .

צור Webhook #
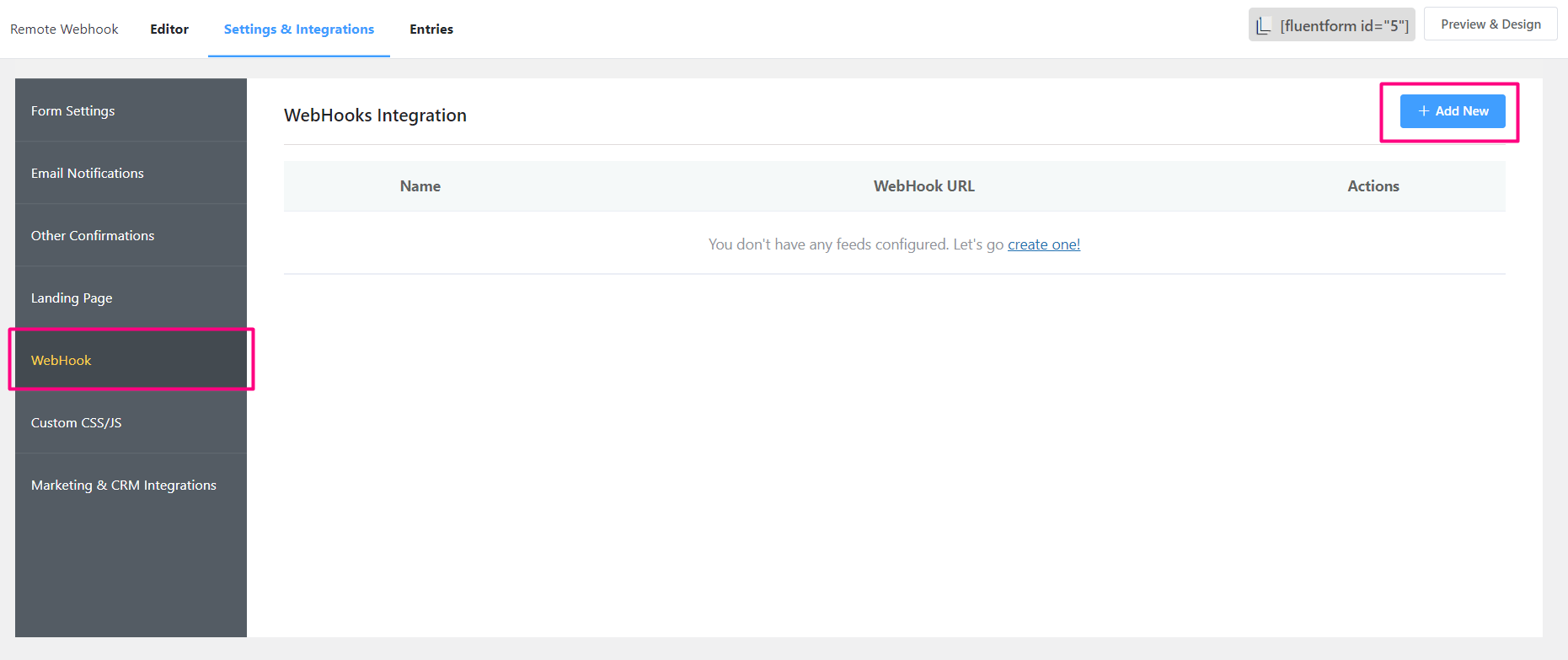
אנא בדוק כיצד ליצור טופס עם טפסים שוטפים כדי ליצור טפסים שוטפים חדש. ולאחר הפעלת מודול ה-WebHook כשלב לעיל, עבור כעת להגדרות של הטופס שיצרת ותראה את אפשרות ה-WebHook בסרגל הצד השמאלי שבו לחץ על כפתור +הוסף חדש כדי ליצור webhook חדש בטפסים השוטפים כמו למטה .

נתוני מיפוי #
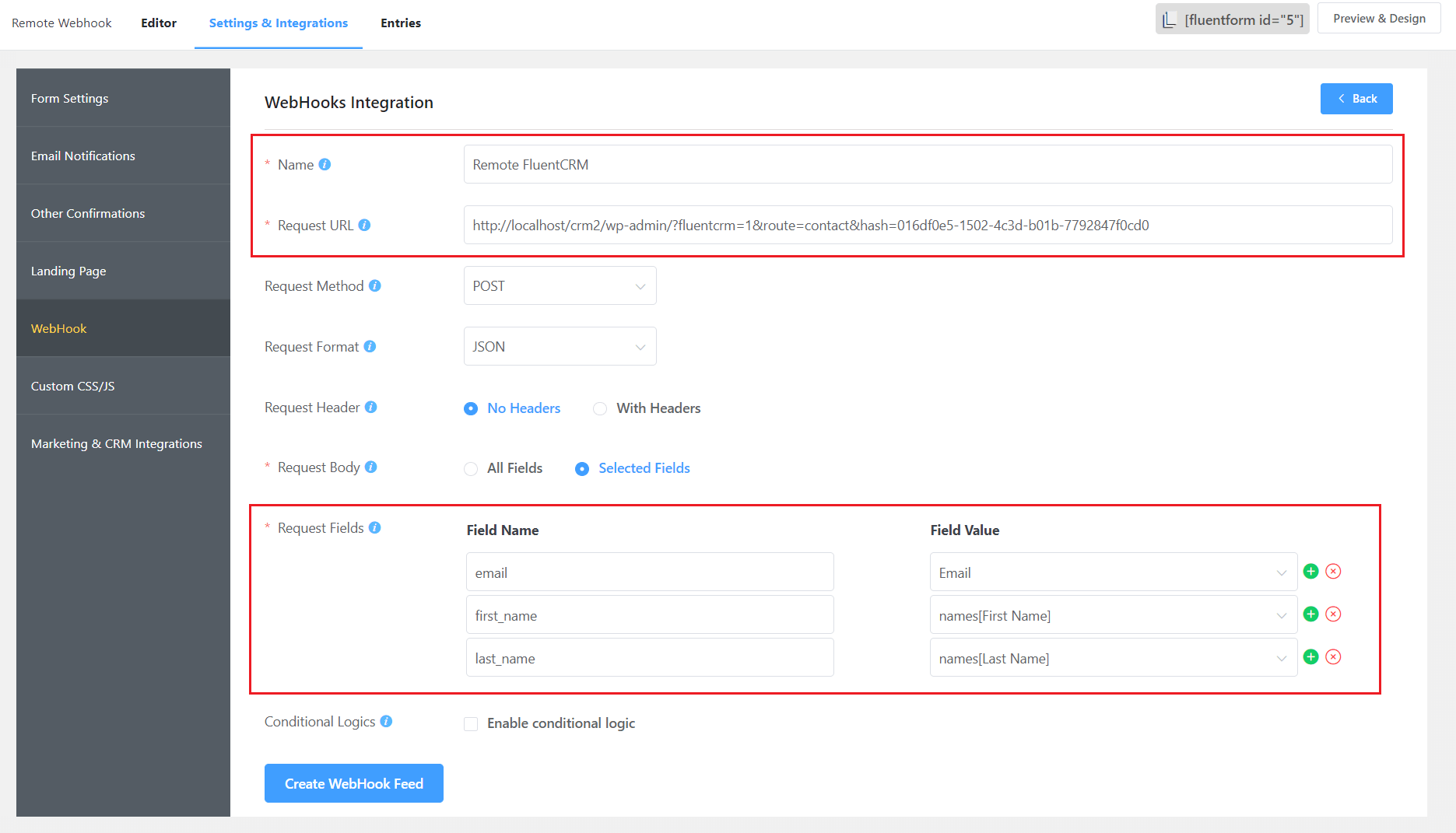
עכשיו תראה כמה אפשרויות למיפוי והגדרת ההגדרות. אנא בדוק את הטבלה שלהלן כדי לראות את ההגדרות המינימליות המומלצות הנדרשות לשליחת הנתונים אל FluentCRM.
| אפשרות | ערך |
| 1. שם | ספק שם ל-webhook כמזהה. |
| 2. Request URL | את כתובת האתר של FluentCRM WebHook שיצרנו קודם לכן. |
| 3. שיטת בקשה | הגדר אותה ל- POST |
| 4. תבנית בקשה | הגדר אותו ל- JSON |
| 5. Request Header | הגדר אותו ל- ללא כותרות |
| 6. גוף הבקשה | שדות נבחרים מכיוון שעלינו למפות את מפתחות וערכים כפי שראינו קודם. |
| 7. שדות בקשה | השדה המינימלי הנדרש לשליחת הנתונים הוא כתובת האימייל והמפתח הוא אימייל |
פרמטרים נדרשים של FluentCRM
שדות כלליים #
השדות הכלליים הם מאפייני איש הקשר שהוזכרו ל-SmartCode קודם לכן.
שדות נוספים #

השדות הנוספים יכולים להיות שדות אנשי קשר מותאמים אישית שתגדיר כפי שאתה רוצה ואפשר גם למפות אותם ב-webhook.
לוגיקה מותנית #

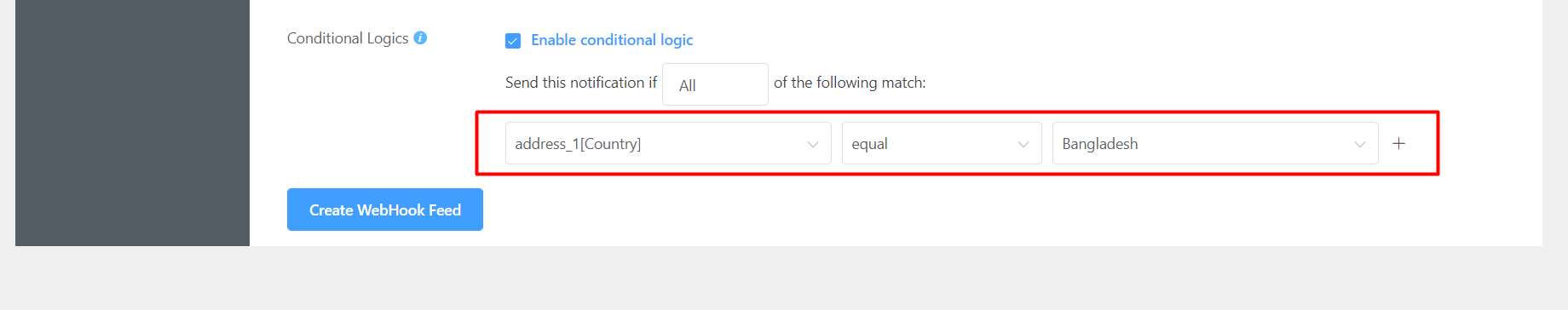
תכונה חזקה נוספת של ה- Fluent Forms היא לוגיקה מותנית בצורות שוטפות. אתה יכול להשתמש בתכונה זו כאן ובצילום המסך שלמעלה, אנו מציבים תנאי שנשלח את נתוני ה-Webhook רק מהמדינה המכילה את בנגלדש. אחרת, לא נשלח שום נתונים מ-Fluent Forms אל FluentCRM. הגדר תכונה זו בהתאם לדרישות שלך או השאר אותה לעבד את כל הנתונים.
לאחר שתסיים להגדיר את עדכון ה-webhook, לחץ על צור עדכון WebHook.
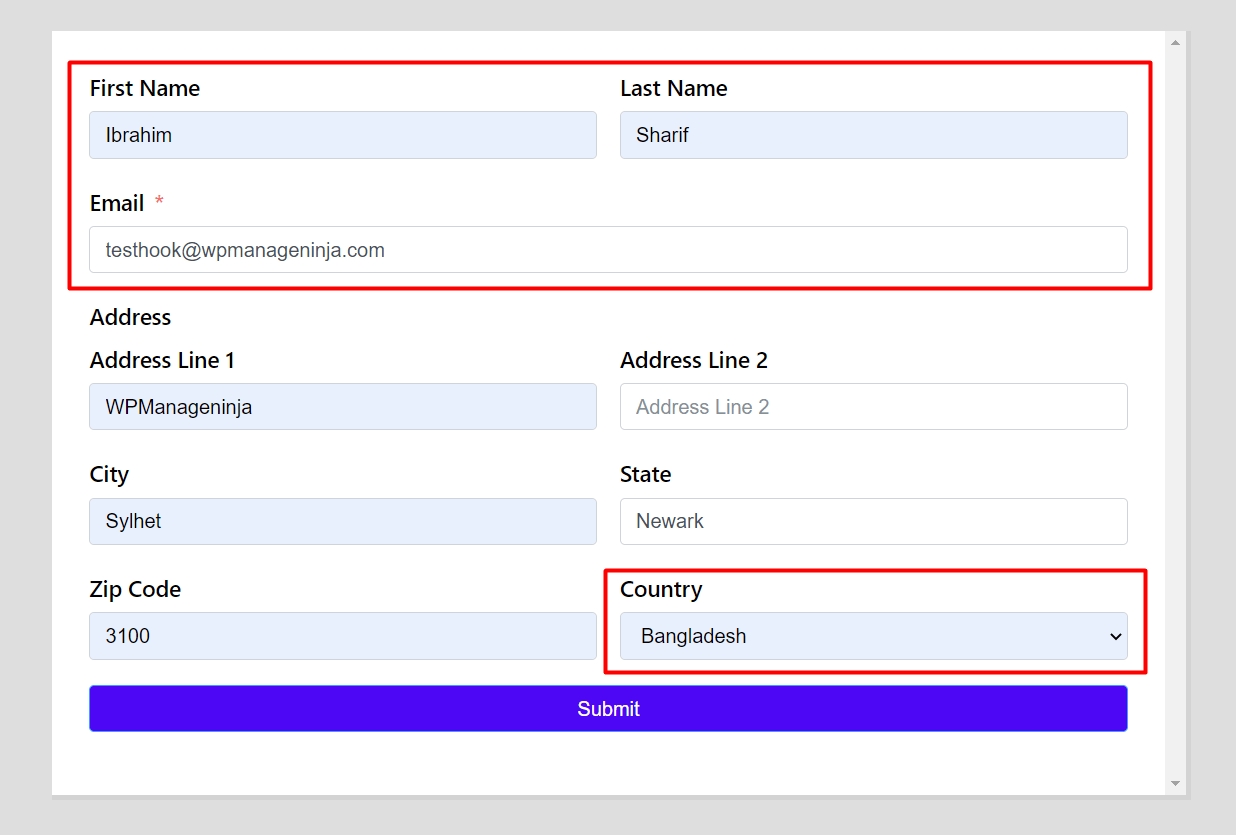
שליחת טופס #

בואו נבדוק את הטופס עם שליחת נתוני בדיקה. כאשר אנו מציבים תנאי אנו בוחרים את המדינה בתור בנגלדש במבחן.
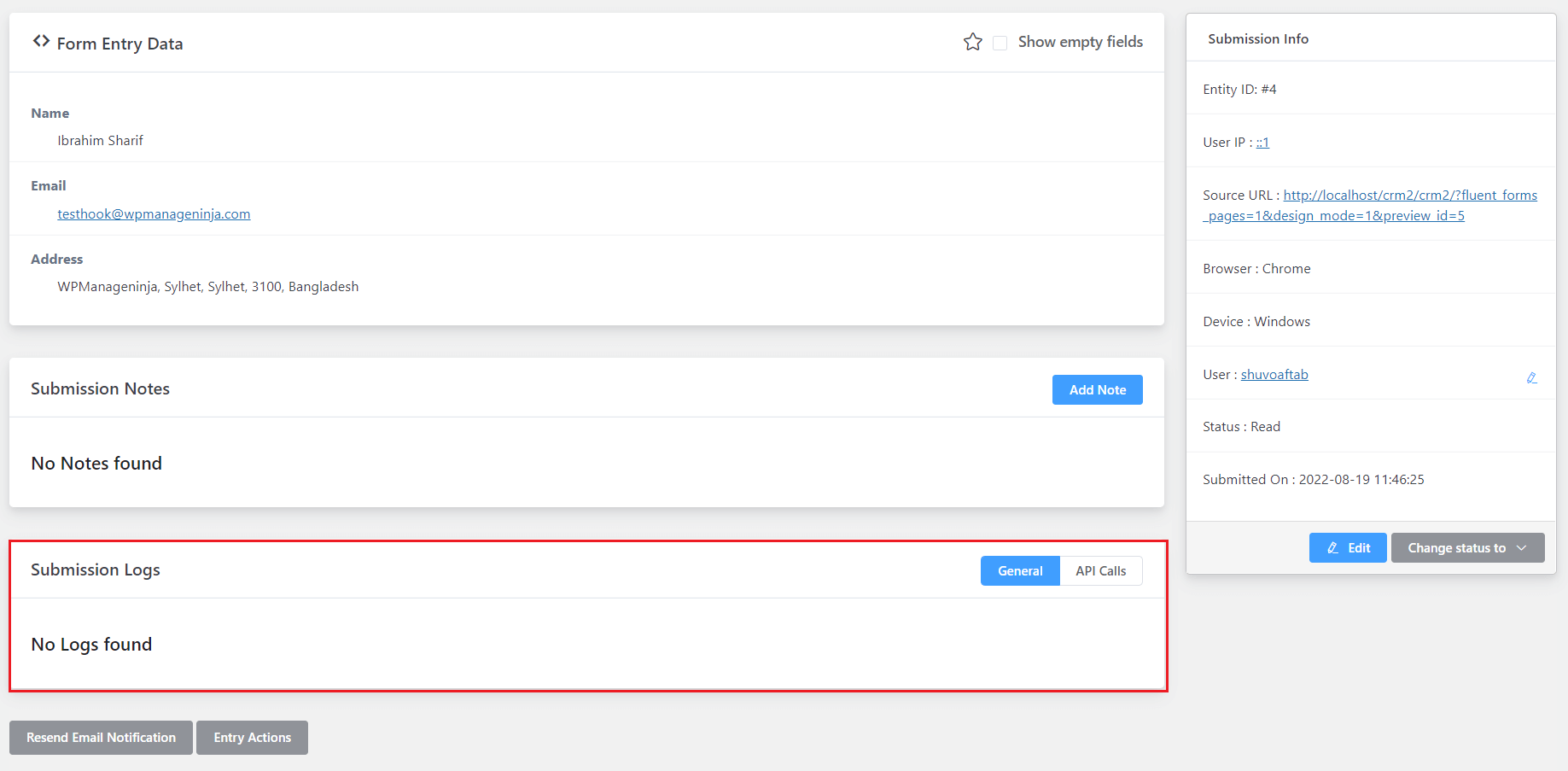
נתוני הזנת טופס #

כפי שראינו ב סטטוס העדכון של תצורה בסיסית זה עשוי להיות מבלבל בגלל ההגשה יומן לא יציג את עיבוד נתוני webhook בסעיף הכללי. ה-WebHook הוא חלק מקריאות API.
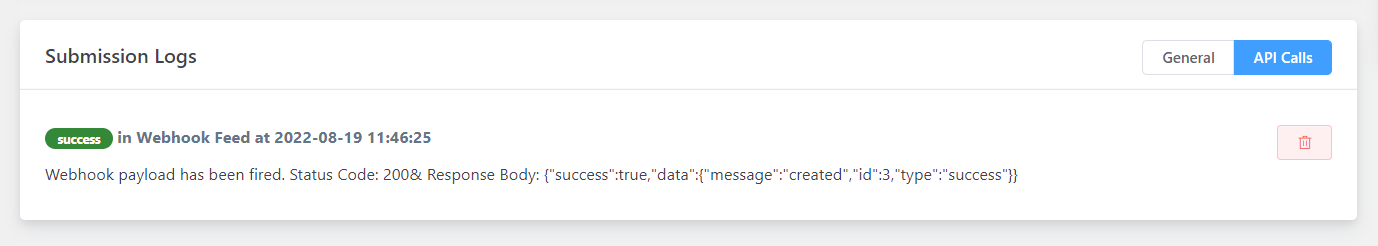
בדיקת פיד #
כדי לראות את הגשת הנתונים של Webhook, לחץ על הכרטיסייה שיחות API. כאן תמצא את יומן ההגשה ותוכל לחקור בעתיד אם תמצא התנהגות או כישלון לא רצויים.

נתוני אנשי קשר #
עכשיו בואו נבדוק את נתוני הקשר ב-FluentCRM ב-website1.com מכיוון שראינו שההגשה הצליחה מהטפסים השוטפים ב-website2.com.

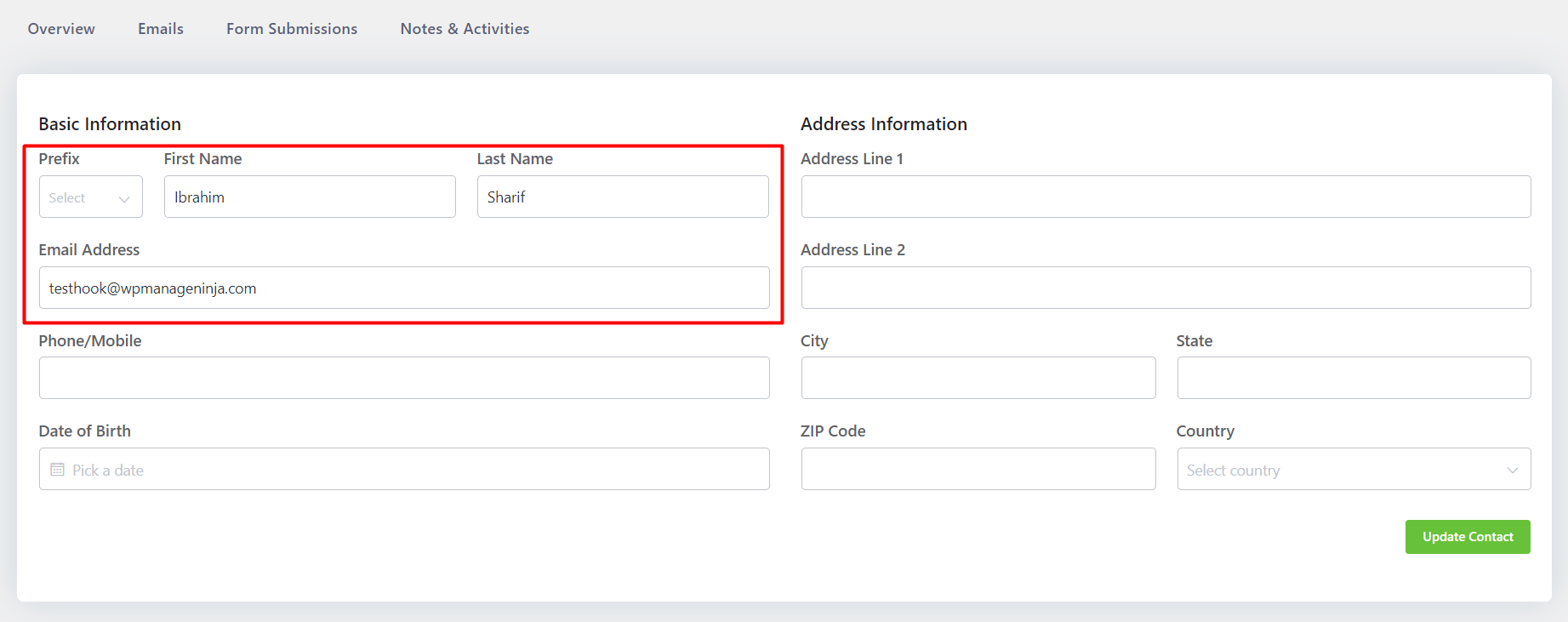
אנחנו נראה את זה על שם פרטי, שם משפחה & נתוני כתובת אימייל זמינים וכל שאר השדות ריקים. הסיבה לכך היא שב מדור המיפוי מיפינו שלושת השדות האלה.
בדרך זו, תוכל ליצור כמה WebHooks שנדרש ולאסוף לידים מדומיינים שונים באמצעות תכונה זו.
.